Olen kirjoittamassa artikkelia konversio-optimoinnista. Päädyin taustatutkimuksessa alkuesittelyä varten UsabilityGeekin konversio-optimoinnin historiaa käsittelevälle sivulle.
En ota nyt kantaa itse artikkelin tekstiin, mutta haltioiduin sivuston typografiasta.

Yleensä, kun etsin uutta WordPress-teemaa kivakin layout usein kaatuu järkyttävään luettavuuteen.
Käytettävä kirjasintyyppi (eli fontti), rivipituus, rivien korkeus ja kappaleiden väliset marginaalit synnyttävät kokonaisuuden, joka parhaimmillaan auttaa lukemaan tekstiä soljuvasti ja vahingossa.
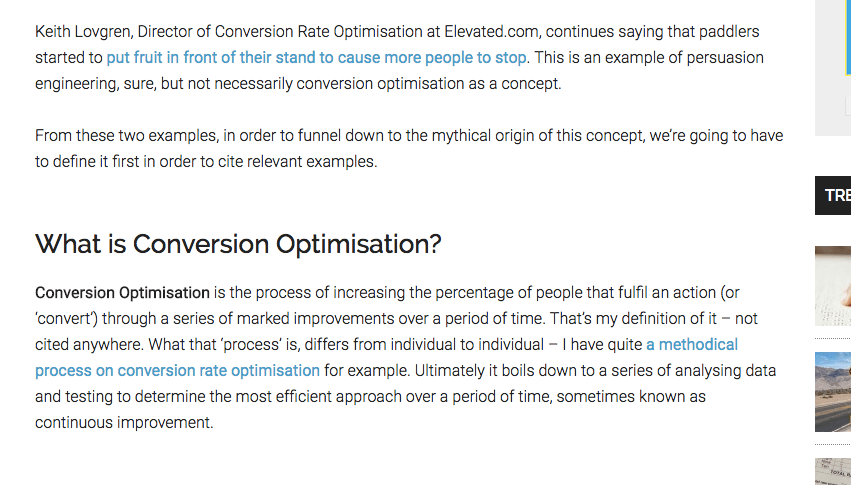
UsabilityGeekin typografia on hallittu kokonaisuus
UsabilityGeekin fonttiasetuksissa on mukana likipitäen kaikki, mitä minä etsin hyvästä tekstiasettelusta.
- kappaleen pituus on noin 110 merkkiä vaikka selainikkuna olisi miten leveä
- väliotsikon yläpuolella on isompi marginaali kuin alapuolella
- lihavoitu teksti erottuu leipätekstistä
- linkit erottuvat leipäteksistä maltillisella väri- ja lihavointikorostuksella, sekä hiiren ylittäessä alleviivauksella
Pari asiaa tuossa tosin minua häiritsee edelleen.
- riviväli on niin iso, että kahdelle riville jakautuneen linkin keskellä on linkitön välialue
- kevennetyn Roboto-fontin kapeimmat kirjaimet tuntuvat uppoavan valkoiseen taustaan ja se näyttää Microsoft Windowsin asennusikkunan teksteiltä, kun näytönohjain ei vielä toimi ihan täydellisesti
Miinukset on kuitenkin niin pienet, että kopion helpot osuudet omaankin saittiin. Lisäksi osa plussista syntyy nimenomaisesti miinusten ansiosta.
Esimerkiksi linkit eivät oikeastaan ole lihavoituja. vaan normaaleja (font-weight:400). Leipäteksti puolestaan on ohennettua (font-weight:300).
Valitettavasti teemani CSS-asetukset on sen verran monimutkaiset ja käytössäni eri fonttiperhe, etten saanut ihan kaikkia elementtejä ensi-istumalta mieleisekseni. Lisäksi UsabilityGeekin CSS-määrityksissä on jonkin verran päällekkäisyyksiä, enkä jaksa vaivautua koko kuviota selvittämään.
Mutta nyt tiedän taas paremmin, millaisista pikkuosista hyvä kokonaisuus syntyy.
UsabilityGeek.com typografian CSS-fonttiasetukset
Alla on listattu tärkeimmät tekijät UsabilityGeekin CSS-määrityksistä, kun otetaan huomioon nimenomaisesti sivuston typografia.
body {
font-family: Roboto;
font-weight:300;
line-height: 1.625;
p {
margin-top 2em;
margin-bottom: 2em;
}
h2 {
margin-top:50px;
margin-bottom:26px
}
a {
color:#279FCD;
font-weight:400;
}
a:hover {
text-decoration: underline;
}